The third post in my DIY series is about jQuery. I wanted to do a walk through with one of my favorite jQuery widgets, the accordion. This is not groundbreaking new material, the accordion has been around for a while. My goal in writing this blog article was to let others know that there are “pre-fab” tools out there that you can use to improve the site without actually having to write the code yourself.
True, there are caveats to this. The rock star developers will tell you jQuery is not for the average SharePoint Admin. What I will say is that if you are using pre-packaged items like these widgets you’re probably going to be ok. Copying random code off the internet and trying to implement it in your farm is another story. Just be cautious of the code you are putting in your site. The site I’m pointing you to for the purposes of this article can be trusted and requires little manipulation of code, which is why I’m recommending it!
Back to having some fun –
For the purposes of this example, we are going to do a basic menu example.
1. Navigate to http://jquery.ui.com/demos
2. The first items in the widgets list is the Accordion, click on the link
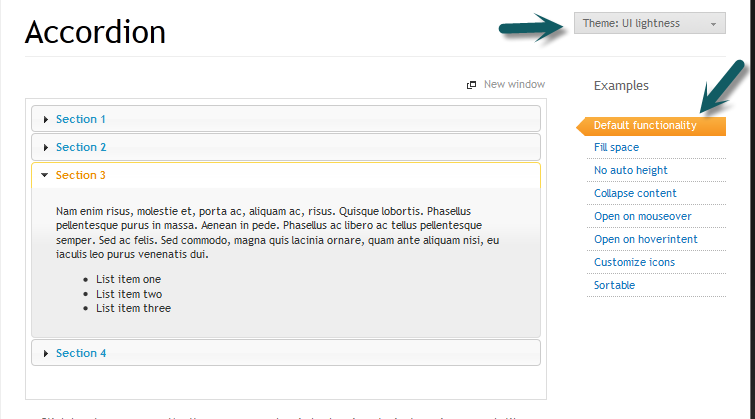
3. The demo is interactive, play with the demo a bit to get familiar with how it works. You can change some of the functionality by clicking down the menu on the right side. (Fill space, no auto height, etc)
4. In the right hand corner, there is a Theme drop down. Scroll down and find a theme you like, and note the name of the theme. For this example, I am going to use Start.
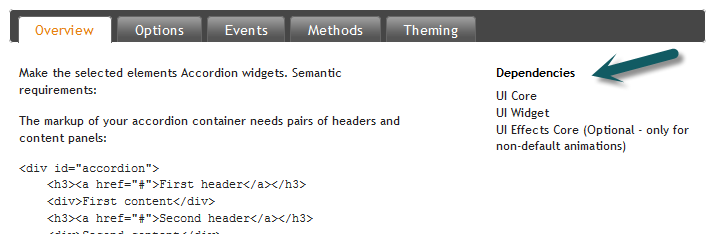
5. Scroll down on the page, note the dependencies needed for this accordion, they are listed on the Overview tab on the right hand side.
6. Now that you know what theme you want, and what dependencies are needed, feel free to read through the information in the different tabs. If you don’t understand any of it, that’s ok! Everyone has to start somewhere, but it’s good to just get familiar. Don’t stop here, you don’t have to understand it all yet.
7. Click the download button at the top of the page. This will take you to the Build Your Download page. Scroll down a little and look in the right hand column, there is a Getting Started Guide link. I will be walking you through these instructions.
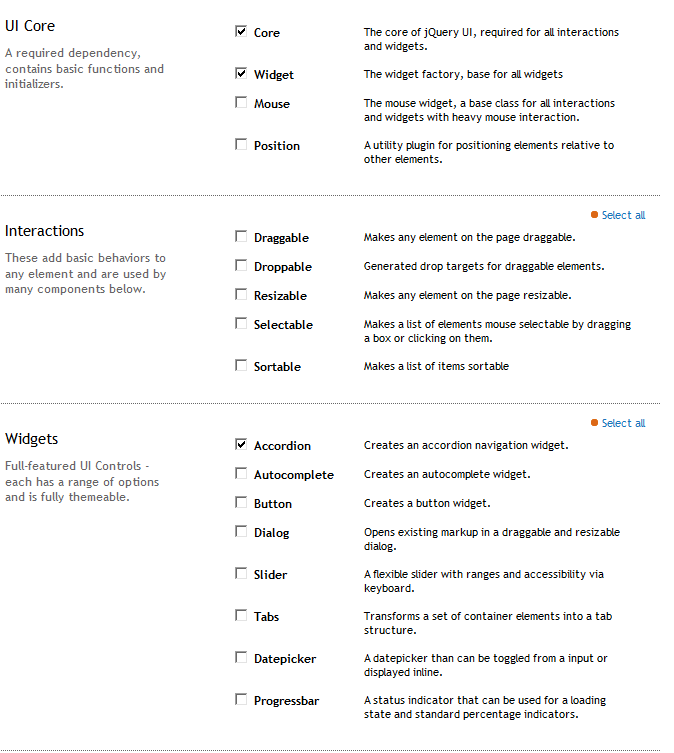
8. Under UI Core, you will notice nothing can be unchecked yet. Scroll down to the interactions, widgets, and effects, and remove all checkboxes except Accordion. We are going basic.
9. Now you can go back to the UI Core section and remove Mouse and Position. Make sure to keep Core and Widget as noted in your dependencies! Isn’t that nice…they dummy proof your download options. You can only remove a checkbox if it’s not needed by something else you are downloading (although I think it would make more sense for UI Core to be listed as the third section. Anyway…) Your selections should look like this
10. Change the theme drop down to the one you selected in step 4.
11. Keep the newest version of jQuery selected and click download.
12. The file will download as a zip file called jquery-ui-1.8.21.custom. Save it somewhere on your desktop or other file share first.
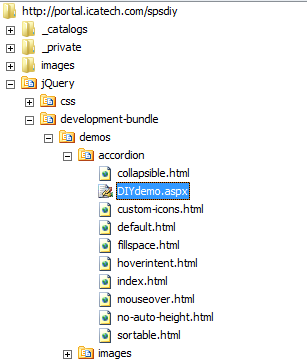
13. Right click the zip file and extract the files to a folder. There should be three folders (css, development-bundle, and js) and a file called index.html.
14. Navigate to development-bundle, demos, accordion and double click the collapsible.html file. It should show you the basic accordion demo without the theme applied. We are going to use the code from this page to create the accordion on our site.
15. Close the demo. Navigate out to your SharePoint site, and create a jQuery folder at the root (optionally you could use Style Library with a scripts folder or Site Assets)
16. Copy all of the folders and file from jquery-ui-1.8.21.custom into the jQuery folder that was just created in SharePoint.
17. Open SharePoint Designer (if you do not have access to SharePoint Designer, you have the option of editing the files in notepad, I just prefer designer) and locate the collapsible.html file (the path is development-bundle, demos, accordion) .
18. Copy this file and rename it, changing the extension to .aspx or .txt (.html files won’t launch in the context of SharePoint unless you add the extension. If you use .aspx instead of .txt you can use intellisense to help you in designer). I’m going to name the new copy DIYdemo.aspx. You may receive a warning that changing the filename extension may render the file unusable. Click Yes to change it.
19. Open the DIYDemo.txt file for editing. You may be prompted to open the file in Advanced Mode. If so, click Yes.
20. Select the option at the bottom of the SharePoint Designer screen for either split or code view. Don’t be intimidated by the code! We just need to
1. Update the path for the theme
Change
<link rel=”stylesheet” href=”/spsdiy/jQuery/development-bundle/themes/base/jquery.ui.all.css”>
To
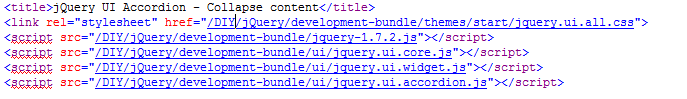
<link rel=”stylesheet” href=”/spsdiy/jQuery/development-bundle/themes/start/jquery.ui.all.css”>
2. Remove the demos.css reference. I’ve found that this causes issues with css in the quick launch.
3. Update the URLs. They can stay relative, but the content editor web part tends to have problems with the default format provided. They should end up looking like this:
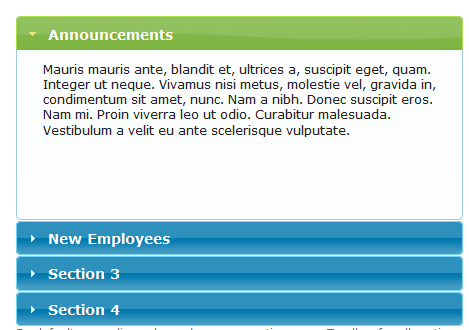
21. To verify the theme updated successfully, right click the file and select Preview in Browser. Don’t worry about the size right now, it will appear large because it will take 100% of the width of the screen.
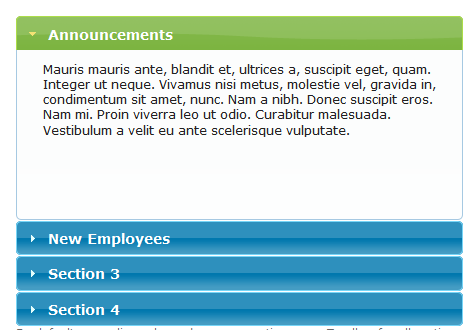
22. If you are using SharePoint Designer, you can use either design or code view to update the titles and paragraphs of what are displayed. To do this in code for those working in notepad, update the html with the items you want in the menu. Look for “Section 1” and replace it with the title you would like. Then replace the paragraph text after the first <p>.
You may also want to remove the last paragraph – it starts with <p>By default, accordions always keep one section…..
Have fun with it! Its just HTML. Keep in mind, these are very basic examples. More complex items can be added in to the accordion like InfoPath forms, search boxes and more.
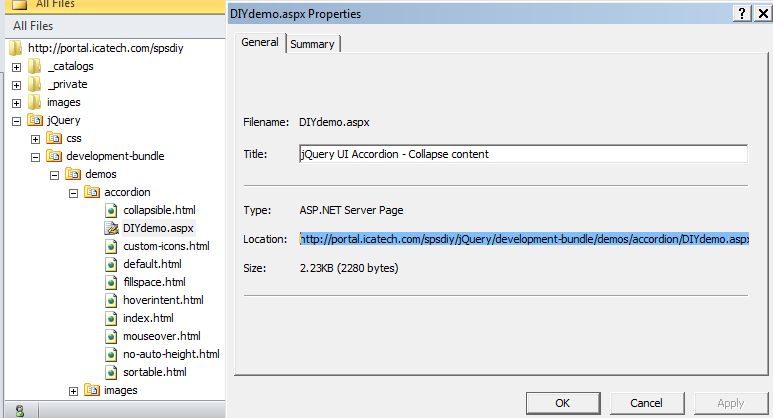
23. Once you are done, preview in the browser one last time to make sure the code is good. Then right click the file in the left side menu and select Properties. Copy the URL for the file.
24. To add this to a page….Edit the page. On the insert tab, select Web Part and add a Content Editor web part from the Media and Content category.
24. Mouse over the arrow and select Edit Web Part. Under Content Link, paste the URL.
25. Expand the Appearance section. Change the drop down to None. This will get rid of the standard content editor header.
26. Click OK and view your new web part!!
For those who want to learn more about jQuery, you should visit Mark Rackley’s site (otherwise known as the SharePoint Hillbilly). He has a guide for beginners but also goes in depth with it as well, its a great jQuery resource!